Yes, I’m still around.
In the last year and some change I have completed my MSLIS and landed a pretty awesome big girl job for the local community college as a technical specialist in a subject library. There are some pretty great parts of the job, and one of my favorites (and most frustrating tasks) is setting up and deploying technology. We received ten iPad Mini 4s around holiday break, and since then we’ve been going through the process to get them into our students’ hands.
There have been a few bumps in the road, but nothing that some creative thinking can’t get around. When technology fails, the librarian rises to the challenge… in this case, with a fine-tip sharpie and a smile. However, there has been one difficulty that keeps getting under my skin and refuses to reconcile.
Apple Configurator.

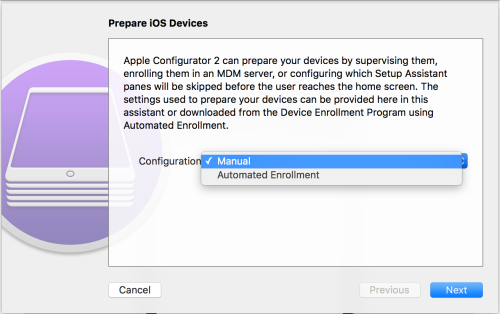
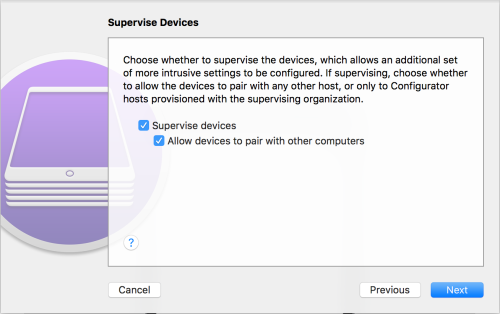
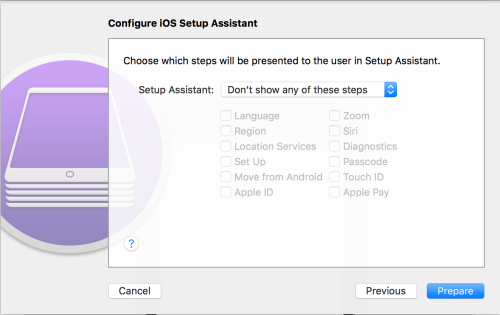
It’s a friendly enough program, if you know what you’re doing. Which I sort of do. I guess. In short, it’s a program that allows you to create profiles and blueprints and apply them across your iOS devices. You can also create specific profiles for people and create those, so you don’t have to have Tom enter his same information every time he wants to borrow an institutional iPad. We can restrict access to certain apps and the iTunes Store, set the wallpapers, apply a passcode, subscribe to calendars, all this great stuff! It’s a pretty snazzy idea. In theory.
In practice, I know Apple products and I know the configuration I want, but Configurator doesn’t necessarily work like I want it to. The simple problem with this is my expectations. Again, I know Apple products. On some level I expected to be able to pick up and use it with minimal difficulty, but that has turned out to be a huuuuuuuge false assumption.

About two weeks ago I went to Computers in Libraries here in DC. It was great just as it was last year, and I learned a lot and had a blast networking and meeting long-time Internet acquaintances. On the Thursday I attended (the last day, sadface), I grabbed my coffee and yogurt and found an empty table where I could stand and not have to do the awkward “chair table” routine that I usually do. The first person to approach me and start chatting was Andrea Puglisi (@asterismsky), who IT TURNS OUT BY TOTAL RANDOM HAPPENSTANCE is also working on a similar level with iPads at her library. I love library conferences. The best stuff happens. We had a lot to talk about and share with each other, and it’s been nice to be able to tweet back and forth about our obstacles since.
Yesterday (two days ago?) a post crossed my tumblr dashboard asking about managing iPads, and specifically restricting access to Game Center. Google only told us so much, and even signal boosting the issue to the rest of the tumblarian community didn’t give us an answer. So today when I got to work, I checked on the laptop and LO AND BEHOLD—guess what Configurator does with a single little check box.

In all my hair-pulling, swearing, and furious gritting of my teeth at Configurator, I’d forgotten how much I’d learned by messing around in it. I’d forgotten how much I love problem solving and processing through my learning by sharing obstacles and victories on a blogging platform.
And so, it begins again. Coming soon—a series of posts about Apple Configurator and iPads in an educational setting. They will be basic. They will help me learn and distill what I’ve learned and go back to the beginning so I can reset my own knowledge to a more solid foundation.
If you have any insight or if you see a place I’m going wrong, please feel free to comment and discuss—I came into this mostly blind and am still correcting the assumptions I adopted with my expectations.
If you have questions, you are happily invited to ask them. I’m more than thrilled to do what I can and help others as much as possible.